



We’ve all tried to print an article from a website only to find that the printout includes a bunch of junk. Maybe the whole website footer printed below your recipe, taking five pages for what should have needed one. Or your directions printout included sidebar ads and the main menu. Ugh!
There are some pretty clear earth-friendly and people-friendly reasons to make your website work better in print:
The answer is more complicated than it may seem at first.
If your website has the kind of content that often gets printed — recipes, resources, directions, guitar tabs — it is worth taking the time to refine your site and minimize what resources are needed to print the content.
You can also optimize your printing itself by using an efficient printer, recycled or reused paper (both sides), and printing in economy mode when possible.
At Blustery Day Design, we build custom print styles into every website we build for our clients. These are special rules (technically “print” media queries in our CSS files) that tell printers to ignore certain content and style other content differently.
Print styles can make a significant difference in how the final printout looks and in how many pages are required.
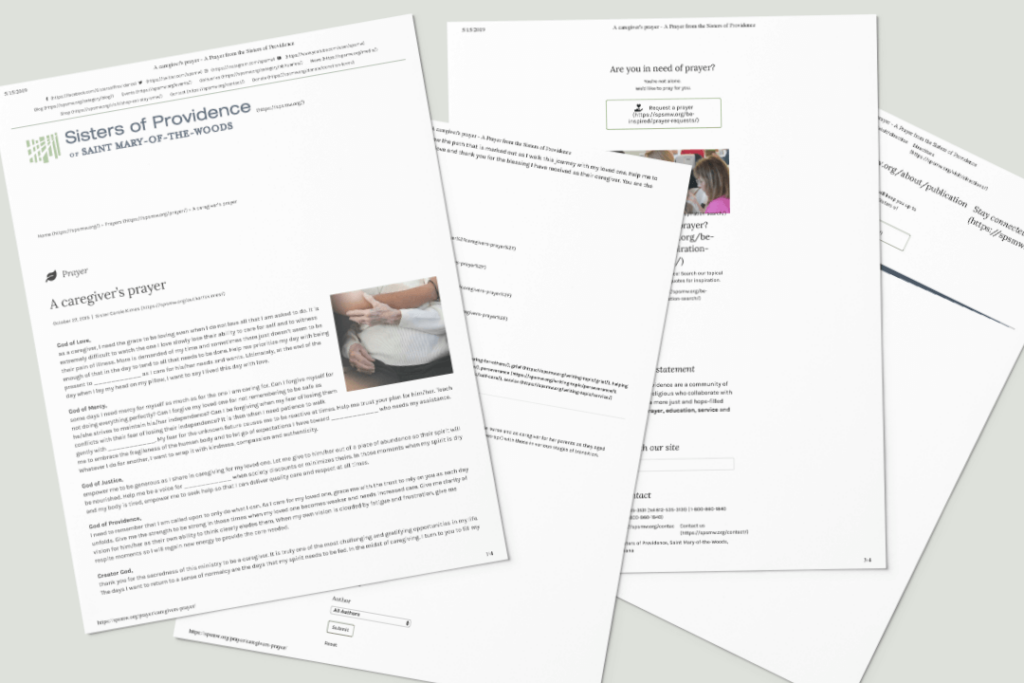
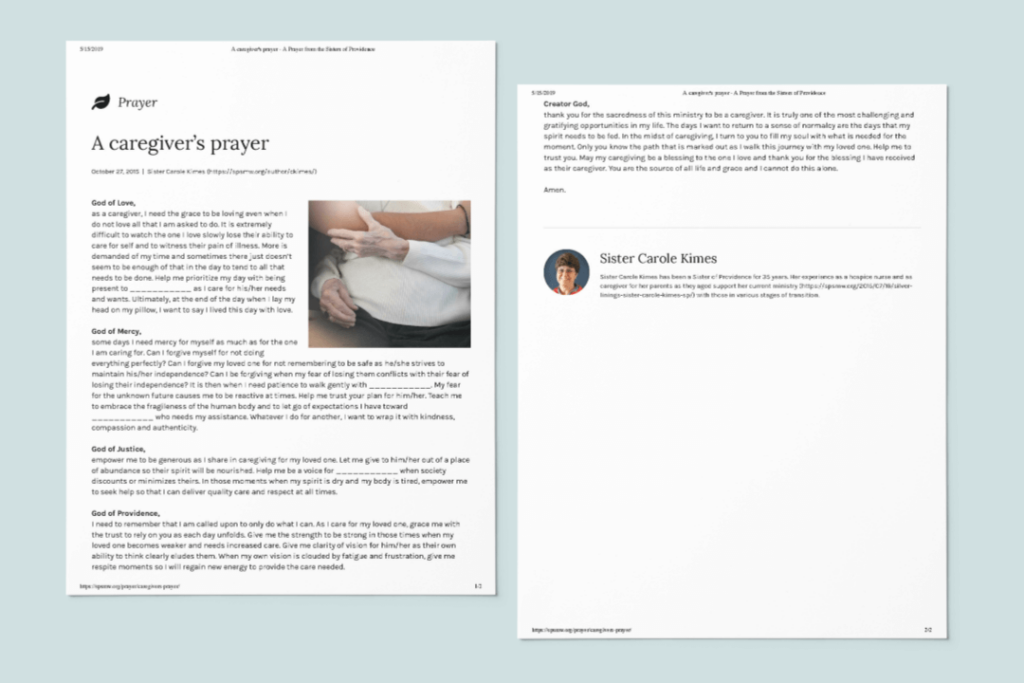
In this example from one of our clients, you can see in the “before” image that 4 pieces of paper were required, lots of extra junk printed, and the text was sized smaller than ideal for easy reading. After we modified and improved the print styles, only 2 pieces of paper are needed, and the text is nice and legible.


If you have an existing website, open it in your browser and go to the print preview window. On most browsers, this is found in the menu under File > Print. Browsers vary, but you should be able to see a preview of what the page will look like when printed.
If you’re working with us, you’re covered! If not, ask your web folks if custom print styles could help your site’s visitors save paper, ink, and money.
Top photo by Ales Krivec on Unsplash