



You know what a website is. And if you are reading this article, you likely know that you need a website of your own. But if some of the stuff around the website is confusing (like hosting, domains, and yearly costs)… you aren’t alone. And don’t worry, because we’re here to help!
In this guide, I distill the relevant concepts into their simplest form, introduce a tiny-but-mighty metaphor, and have created some friendly graphics to help illustrate it all. I’m confident you’ll end this post thinking “Ah yes, I get it now.”
You know those tiny houses that have had a surge of popularity recently? They are usually tricked out, beautifully designed and unique to the intended inhabitants. A good portion of them are on wheels rather than a permanent foundation. These movable tiny houses are then “parked” in a location where the owner wishes to reside for a decent amount of time.
We’re going to use a tiny house on wheels as our website metaphor today. Let’s start with just the tiny house story, and then we’ll layer in the website stuff afterwards.
Please imagine with me that we have a dream: to build a new tiny house and throw an awesome party at it.
First, we work with a builder to create us a beautiful tiny house on wheels. We tell them our personal style, and what features we need (and want) the tiny house to have. Then they build one that’s just right for us:

It’s so pretty! But right now it’s just chilling in the builder’s garage, unavailable to anyone. And our end goals, of course, are to live there and have people visit. To do both of these, we need to park it somewhere.
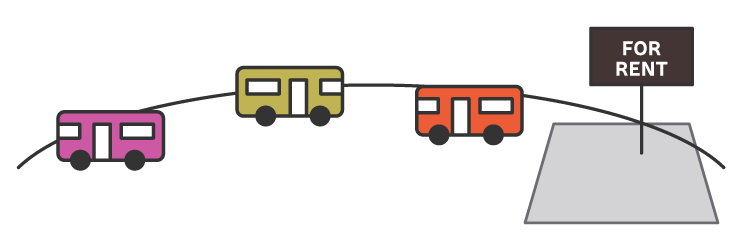
After scouring the classifieds, we find this wilderness plot nearby that is available for rent, and has a great view:

We like it! So we sign a one-year lease for the plot and then go park our tiny house there.

Now that we’ve settled in, we’re just itching to have a party. We really want folks to come over to check out our new digs and spend some time visiting with us. But, we still can’t send out invites just yet.
Right now we can only describe where our tiny house is located with the inherent latitude and longitude GPS coordinates for our little plot in the woods. And that’s not super easy for putting on a printed party invitation, nor for remembering how to say correctly when we’re inviting someone over that we ran into at the grocery store.

So, we need an address!
We go chat with the local post office and there we set up an official address, for a small yearly fee, for our tiny house.
Next, we stick a little sign out in the front of our plot, marking our tiny house with our new address. (And then we do a little celebratory jig, because it’s all feeling so real now!)

Finally we can plan our party and send out those invitations, and our friends will all be able to find our new home-sweet-tiny-home in order to come over. Wahoo!

We’ve taken this from our dream all the way to reality. We have now established our own little home among the rest of the places in the world, each tiny house with their own plots and addresses and visitors. Score.

I’m guessing you walked with me through that tiny house story just fine. Well, give yourself a high five and keep reading! Because you’ve also already grasped everything you need to know to understand this website stuff, too.
In order to have a (self-hosted) website out on the internet, we will need to think about 3 different foundational pieces:
If we take our tiny house story as a metaphor here, we’ve already thought about all of these elements! We’ve mentioned them above as our tiny house, our plot of land, and our address.

None of these pieces are very useful by themselves, but all together they will set you up for website success.
Let’s kick off our new website story by imagining this as our happy ideal visitor:

Our mission is to make a website that they can (and do) visit!
So… how do those 3 pieces make for a website that our ideal visitors (or anyone) can easily get to? Let’s walk through them together! We’ll break down getting our imaginary website up and running in another story (that will feel very familiar).
The best place to begin is with our website itself.
A website, at its most basic and good, is simply a collection of files, arranged in a pleasing way that makes sense to the user and communicates a message.
The files of a website are the pages and code and images and other media that make up your site. Depending on how your website is built, these might include .html files, .php files, .png, .jpg files, and databases.

Structuring and designing all of the content, and implementing any functionality or features you want, is what creates the website!
You can build your own website if you know how, or hire a designer/developer to do this for you. A website can be coded from scratch or utilize a template or content management system (such as WordPress). A website can have as many or as few pages as you want or need.
Moving along in our website story, now our new website is built. It has the right pages, great copy, compelling photography, beautiful design, and is focused on serving our visitors.
Here it is, all the parts of our website, represented in the tiny house of our metaphor:

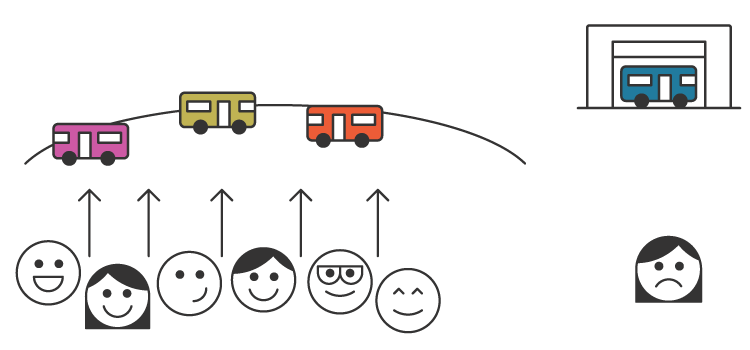
What a huge accomplishment! But lovely as it is, just having a nicely designed and functional website is not enough, because right now, no one can get to it.
Here we can see people happily visiting other websites, but our website is currently isolated and unreachable to folks on the internet (like when our tiny house was stuck in the garage).

If we want people to actually be able to visit it, we need to go park it somewhere out in the world. Our website will need to live somewhere that can be accessed via that world wide web that is the internet.
That brings us to…
A typical web hosting company owns large web servers that are exposed to the internet (and thus, are accessible by the world). These servers are set up to host internet traffic to and from them. The hosting company also does the work of maintaining the servers, keeping them online, performing updates, etc.
You can rent space on these servers for your website to live on. This is called a web hosting plan for your site, and you generally pay per year for this. (It’s like when we rented a plot of land to park our tiny house on. The plot is the hosting!)

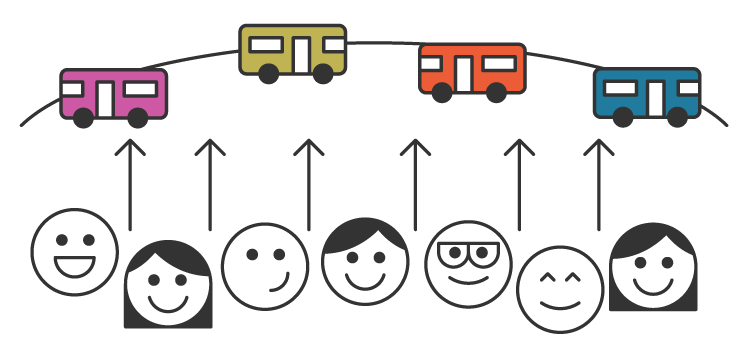
Next up in our website story, we’ll sign up for a year of imaginary website hosting with a reputable hosting company. In doing so, we have rented space on their server for that time. Once we put our website there, it’ll be accessible to the world wide web. Let’s do that:

And now, we have both a website and a place for it to live that people can actually reach (via our hosting plan). Yippee!

But: we’re not finished yet. Because right now, reaching our site isn’t actually very easy for anyone. That’s why there is one more element to go.
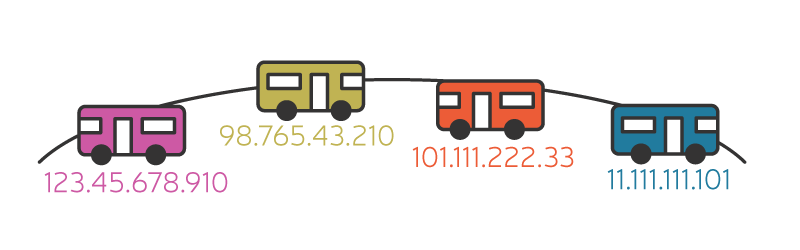
Computers speak to each other in numbers, so our little rented plot on the web host’s server currently has a built in “address” of sorts that is all numbers; this is called its “ip address”. (This is comparable to the GPS coordinates of our tiny house.)

Those numbers are certainly not so great for printing on our business cards or mentioning to potential clients! We don’t want to have to rely on anyone correctly remembering and typing our website’s ip address number in order to come to our website.

What are we to do? We just need some words! Words are way easier for us humans to remember and use. That brings us to a…
A domain name allows people to visit a website by typing a relevant, easy-to-recall string into the address bar of their browser. The domain name is then pointed to your website where it is sitting on the hosting server.
Domain name are usually purchased from a company called a domain registrar. You generally pay them, per year, to retain the right to use that domain name.
Thus, to finish our website story with a website that is easily reachable by all, we’ll lastly need to register a domain name for it to use. This will allow people to access our site in the way they are used to doing with other sites.
Let’s buy a year’s usage of our domain name from a domain registrar. (This is like our address from the post office in the tiny house story.)

Then we will point that domain name to our website where it’s sitting on the hosting server.

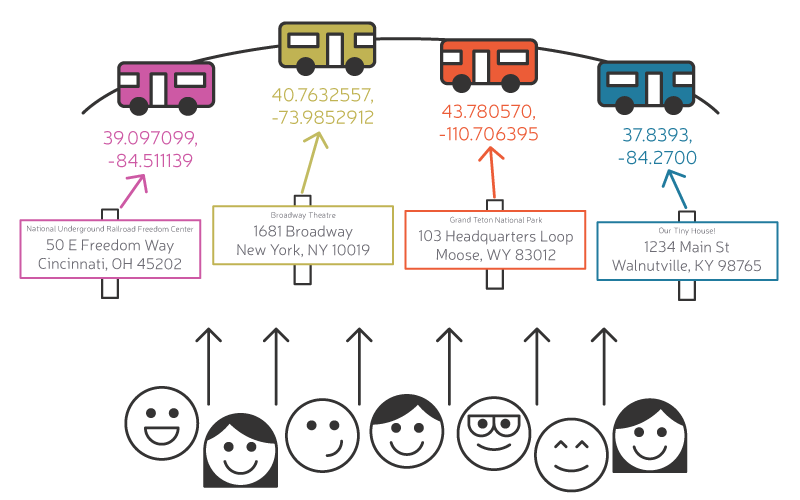
And, ta-da! We now have our website, its hosting, and its domain name… everything we need to have people visit us on the web.
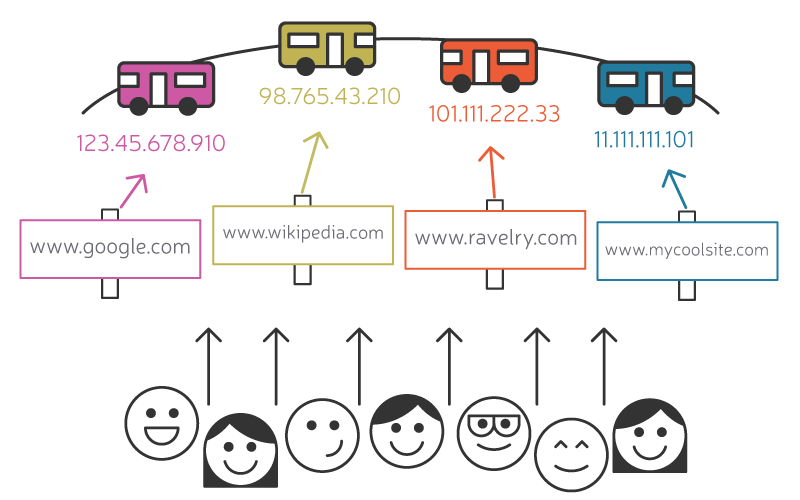
There is our pretty website now, out in the world with all the rest of the websites.

And our second story is complete! We’ve gotten through all three pieces that you need to have a website that is easy for folks to visit: The website itself, the hosting, and the domain name.

There are costs associated with each piece of getting your website out there, and they all work a little differently. Some of the costs are front loaded as you first build up your site; others are ongoing or recur on a yearly basis.
Note that you cannot launch your site and then ignore any of these three pieces of it! As your website is a tool, it needs regular maintenance to keep serving you best. It requires frequent checks to keep it secure and up to date. You may wish to continually improve and change your website as you grow, too.
Here’s some typical timing of website-related costs:
And now you’ve gotten through our primer! With this tiny house metaphor and cost information, you’re hopefully feeling more confident in your understanding. You now know the three foundational pieces all needed to be out on the world wide web (and then stay there): your website itself, its hosting, and a domain name.
A well-built and well-designed website does a lot of work! It conveys your message, serves your visitors, and supports you in doing the thing you were meant to do. With these foundational pieces in place, you’ll be ready to welcome the world to check out the amazing work you do.
Top photo by James Frid from Pexels
Love the tiny house metaphor… makes it all so easy to understand!